The dark mode is the new buzz in the online world. Whether it’s an android, computer, or iPhone, more people are opting for dark modes in their devices. Hence, WordPress website owners are also looking for night modes to increase their user interface (UI).
But many website people don’t know how to set the dark mode in WordPress. Many even think that the process of adding WordPress dark mode is difficult and time-consuming. But it’s far from the truth, and you can actually do it with a dark mode plugin.
In the next few paragraphs, we will show you the steps to set dark modes in WordPress using a standard plugin within a few minutes.

Contents
How To Set Dark Mode In WordPress
There are multiple dark mode add-ons in WordPress that allow you to install night modes in your WordPress quickly. You can use these add-ons to activate night mode for both audiences and admin in the dashboard section.
We checked a few plugins and find the Droit Dark Mode plugin the most convenient and intuitive add-ons for night mode set up. It comes with versatile options allowing you to add night modes in the website, its dashboard for admins, and even enable setting to add switching options between dark and regular modes.
Step 1: Download & Activate the Plugin
Firstly, you need to find the Droit Dark Mode plugin from the plugin inventory in WordPress. Once you find the add-on, download and install it from the WordPress dashboard. The process should be easy as it doesn’t need any technical knowledge.

Once you activate the plugin, you will quickly find it in your dashboard ‘plugin’ options.
Step 2: Open the Settings Option
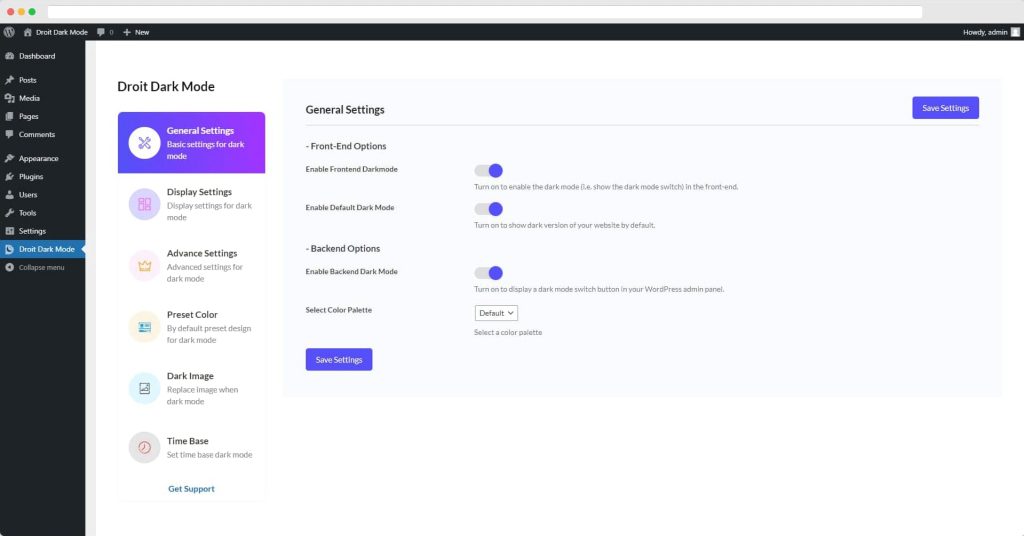
From the dashboard, access the Droit black mode plugin. From there, open the settings of the plugin. You should see the following three options on the settings page-
- Frontend Dark mode
- Default Dark Mode
- Backend Dark Mode

The front end and default dark mode options will enable dark mode in the website just as the audience sees it. On the contrary, the backend dark mode is for the dashboard. If you also want to enable dark and light admin panels in the dashboard, you have to use the backend settings.
Step 3: Enabling the Dark Mode Setting Options
You have to turn on the frontend and default dark mode options from the setting option in the next part. You will find the button right in the settings and just click on it to enable the option. Also, you have to save the changes before you exit the settings.
Right at the left side bottom, you will find the ‘Save’ option. Click on it to save and exit.

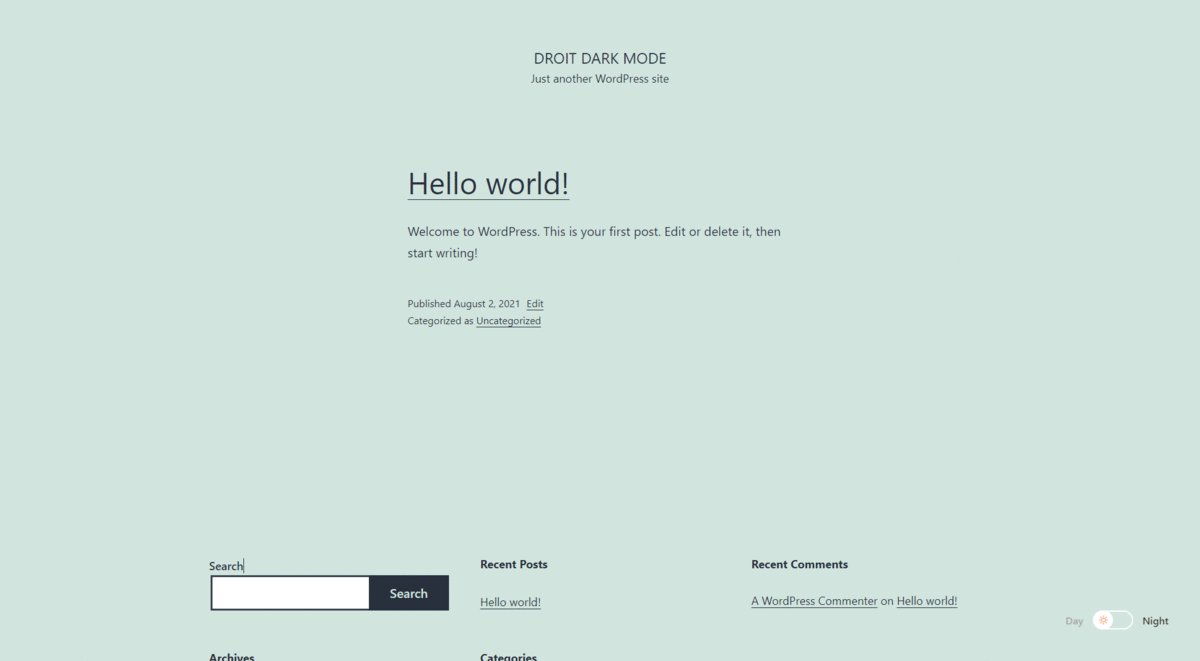
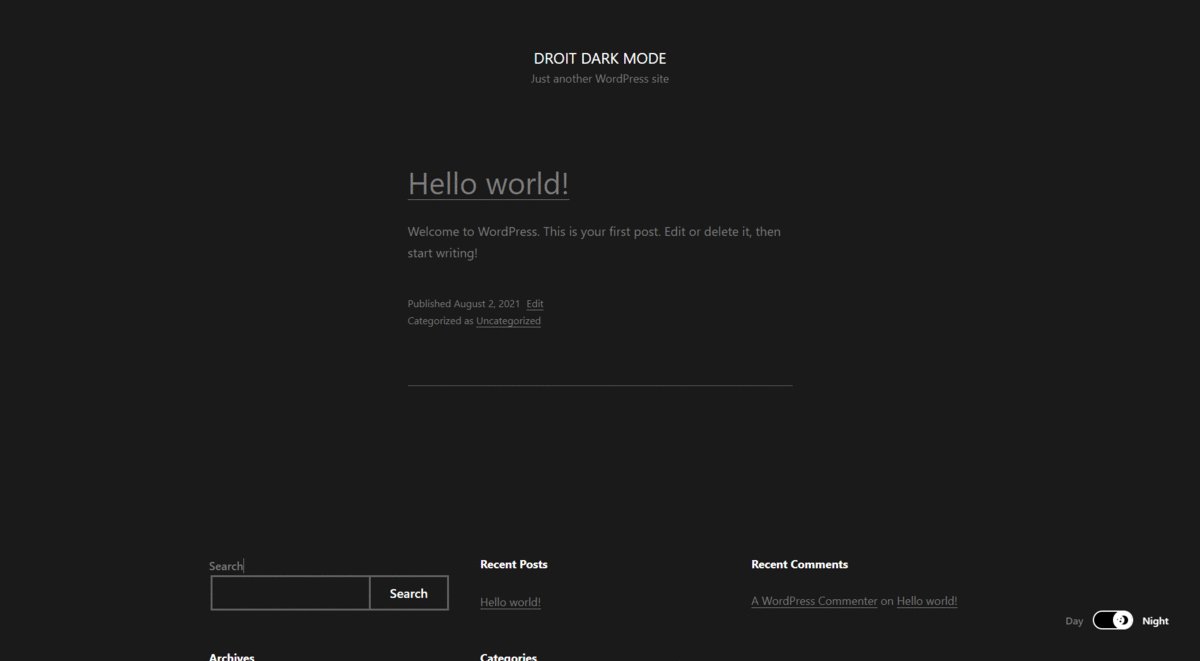
Now, you can go back to your original website and see how it looks. You should see dark mode enabled on the main website.
Now, you can go back to the Droit setting option once again and enable the backend dark mode. It will immediately provide an admin night mode for the dashboard. This is a good option since you might find working in dark mode better for eyesight during long working hours.
Step 4: Add a Floating Button to Switch Between Dark and Normal Mode
Although the dark mode is the latest buzz, not everyone who visits your website may like it. Plus, dark mode is not so necessary during the daytime. Thus, you have to allow them to use regular mode while browsing the website.
Luckily, it can be done with a few clicks only from the settings option. From the plugin option of Droit, choose Display Settings Tab. There click on the floating switch button to enable it. Also, you can choose the position of the floating switch button here.

Depending on your user’s convenience, you can fix it in left or right alignment. Don’t forget to save the changes. When the floating switch is enabled, visitors and admins can easily switch between dark and normal modes by clicking on the button.
Step 5: Customize the Dark Mode
Finally, you may want to customize the way the dark mode would look. For this, go to the Preset Design tab of the Droit Plugin. You can choose from different color pallets and styles for the dark mode on the WordPress website.

Make sure it is responsive and doesn’t slow down your website.
How to Set Different Dark Mode Styles for Different Categories
Your website is more likely to have various product and service categories. The good thing about Droit Dark Mode is that it enables you to select different night mode styles for all these various categories. You can play with its different setting options to tailor the dark mode for the following sections-
- Set up different night mode color pallets for different categories and postings.
- You can use the WordPress dark mode to highlight a particular content or different product.
- The plugin will also allow you to customize most UI elements, such as headings, links, and paragraphs with different preset colors.
- Finally, you may use it to optimize the images as well. You can flaunt between you can edit the image brightness, contrast, and opacity level quickly. But you will need Droit Dark Mode Pro to optimize the images.
How Important Is to Enable WordPress Night Mode For Websites?
The recent updates in Google have focused highly on User Interface (UI) to analyze the websites. It has become one of the cores of websites, along with good content and SEO tricks. That’s why as a website owner and designer, you would want to provide the best UI to your visitors.
One way of doing it is to enable dark mode. It will reduce the light emission from the screen as visitors browse your webpage. When they find your website intuitive and designed for them, they will stay for more time. And surely Google takes it as a positive sign when visitors stay on one website for a longer period, directly affecting the SERP.
Also, dark mode WordPress plugins will allow you to use floating switches for users. So, they can choose between night mode and regular mode, which further increases user interface (UI).
Lastly, these plugins will also permit you to set up WordPress admin dark mode. It will help you protect your eyes better since working in reduced brightness for long hours is beneficial. You will experience less blue light emission and eyesores while working.
Final Words
This is the full tutorial on how to set the dark mode in WordPress. You can use it for both website visitors and admins to make the user experience much improved. Not only will it make the website more user-friendly, but also it improves the overall look of the website tremendously. You can choose different night mode color pallets, customize different content, and may even highlight your desired product differently with these customization options. Isn’t it exciting?
TAKE A BREATH
Comments your view.
No one becomes poor by sharing!!! share knowledge… share it…
